Free CSS / JavaScript Injector
What we've lost
Some of the most useful web parts – the content editor web part and the script editor web part – do not have equivalents in the modern experience out-of-the-box. Additionally, by default, the ability to use scripting in modern pages is deactivated.
This removes some functions which many used before in SharePoint such as the ability to save a site, list or library as a template, access to the solution gallery, theme gallery, etc.
Custom scripts and Master pages
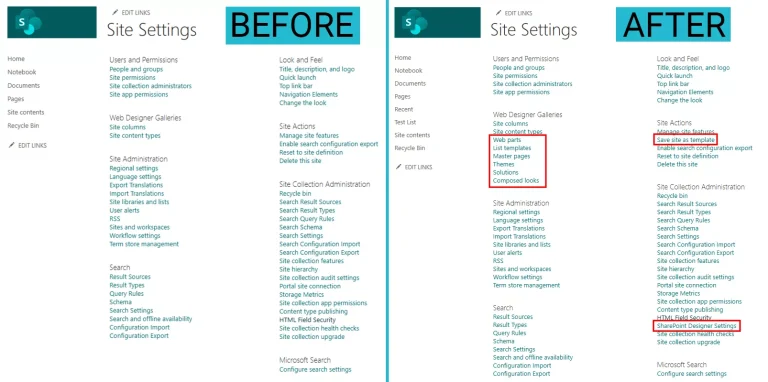
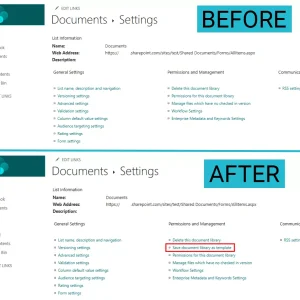
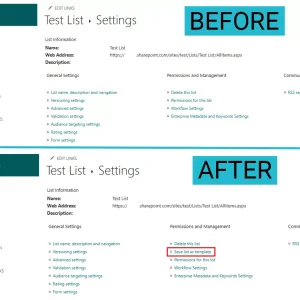
While you can reactivate custom scripts for SharePoint sites, you have to be a SharePoint administrator to be able to do it. The screen captures show site, list and library settings before and after activating custom scripts.
In the classic experience we also had access to the Master pages which enabled us to make modifications that would be applied across an entire site collection.
These could be changes to the HTML or CSS styling to apply corporate branding or even restructure the pages themselves, and obviously, add JavaScript to add completely new functionality to the pages.
They were also easy to copy to other site collections to reuse.
The modern script editor web part
Since the ability to add JavaScript and CSS to the modern SharePoint experience is such a common request, it was only a matter of time before developers created a way to recover this functionality.
In the PnP samples, Mikael Svenson and Felix Bohnacker have given us the modern script editor web part which allows us to add our own JavaScript, CSS and HTML to a modern SharePoint page the same way we used to be able to do with the classic web parts.
They have even added support to add the classic _spPageContextInfo JavaScript object to the page. This object contains lots of useful information which we used in the past in our custom JavaScript solutions, and now we can use it again.
Roll your own or ask us
The source code is free to download and compile, but you will need to install several programs such as nodeJS, gulp, etc. to be able to create the SPFx package to install.
If you can’t install these prerequisites or don’t have the time or inclination to spend trying to learn how to compile the web part, just get in touch and we will be happy to send you a pre-compiled version of the web part from the latest version of the PnP source code.
Style and function everywhere
While the modern script editor web part is a great replacement for its classic counterparts, it would be impractical as a substitute for site wide modifications we made previously with the master pages.
For this reason, we have created the custom JS/CSS injector extension for SharePoint online.
It is a simple solution that loads a JavaScript and CSS file from your own SharePoint root site on every modern SharePoint page.
We have found this so useful, we have decided to make it free to download – just follow the link above and grab a copy.
A word of warning
CSS selectors depend on tag names, id’s and classes to be applied. If it’s your own HTML code you are adding to SharePoint that shouldn’t be a problem, but if you want to change the style of DOM elements generated by SharePoint itself, Microsoft may decide to change the underlying HTML without notice and your custom CSS may stop working.
With custom JavaScript we have great power to add new functionality to SharePoint, but as Uncle Ben said, there comes great responsibility.
It might also have been Voltaire, but I’m sure he would have said it with a French accent 😄
The SharePoint REST API allows us to interact with sites, lists, libraries and the data and files they contain and much more besides. We cannot be held responsible for any loss of data caused by your own code, but if you need help to achieve your goals safely, we can help.
Before using either the Modern Script Editor web part or our custom CSS/JS injector extension, we recommend you test your styling and code in a development environment. You can get a free developer tenant from Microsoft here.