Inyector de CSS y JavaScript gratis
SharePoint Online y la experiencia moderna hacen que las páginas de SharePoint sean más fáciles de ver en dispositivos portátiles, pero después de 7 años desde su introducción en 2016, todavía nos falta una gran cantidad de funciones que están disponibles con las páginas clásicas y los elementos web clásicos.
Lo que hemos perdido
Algunos de los elementos web más útiles (el elemento web del editor de contenido y el elemento web del editor de scripts) no tienen equivalentes en la experiencia moderna lista para usar. Además, de forma predeterminada, la capacidad de usar scripts en páginas modernas está desactivada.
Esto elimina algunas funciones que muchos usaban antes en SharePoint, como la capacidad de guardar un sitio, una lista o una biblioteca como plantilla, el acceso a la galería de soluciones, la galería de temas, etc.
Scripts personalizados y páginas maestras
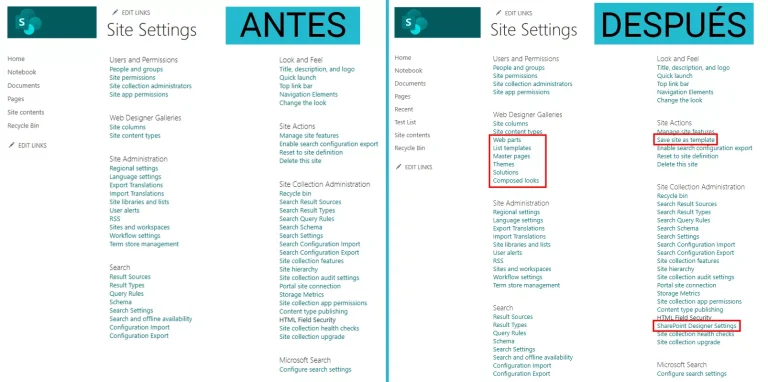
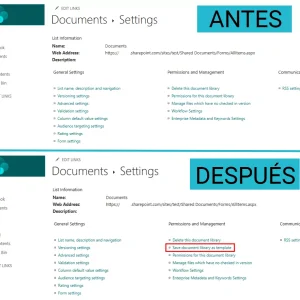
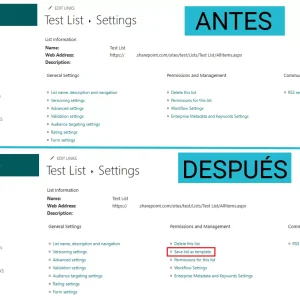
Si bien puede reactivar scripts personalizados para sitios de SharePoint, debe ser administrador de SharePoint para poder hacerlo. Las capturas de pantalla muestran la configuración del sitio, la lista y la biblioteca antes y después de activar los scripts personalizados.
En la experiencia clásica, también teníamos acceso a las páginas maestras, lo que nos permitía realizar modificaciones que se aplicarían en toda una colección de sitios.
Estos podrían ser cambios en el estilo HTML o CSS para aplicar la marca corporativa o incluso reestructurar las propias páginas y, obviamente, agregar JavaScript para agregar una funcionalidad completamente nueva a las páginas.
También eran fáciles de copiar a otras colecciones de sitios para reutilizarlos.
Los sitios y páginas modernos de SharePoint no usan páginas maestras, por lo que no tenemos una manera fácil de personalizarlas… ¡hasta ahora!
El elemento web editor de scripts moderno
Dado que la capacidad de agregar JavaScript y CSS a la experiencia moderna de SharePoint es una solicitud tan común, era solo cuestión de tiempo antes de que los desarrolladores crearan una forma de recuperar esta funcionalidad.
En las muestras de PnP, Mikael Svenson y Felix Bohnacker nos brindaron el elemento web editor de scripts moderno que nos permite agregar nuestro propio JavaScript, CSS y HTML a una página moderna de SharePoint, de la misma manera que solíamos hacerlo con el elemento web clásica.
Incluso han agregado soporte para agregar el clásico objeto JavaScript _spPageContextInfo a la página. Este objeto contiene mucha información útil que usamos en el pasado en nuestras soluciones personalizadas de JavaScript y ahora podemos volver a usarla.
Haz el tuyo o pregúntanos
El código fuente se puede descargar y compilar de forma gratuita, pero deberá instalar varios programas como nodeJS, gulp, etc. para poder crear el paquete SPFx para instalar.
Si no puede instalar estos requisitos previos o no tiene el tiempo o la inclinación para intentar aprender a compilar el elemento web, comuníquese con nosotros y estaremos encantados de enviarle una versión precompilada del elemento web de la última versión del código fuente de PnP.
Estilo y funcionalidad en todas partes
Mientras que el elemento web del editor de scripts moderno es un excelente reemplazo para sus contrapartes clásicas, no sería práctico como sustituto de las modificaciones en todo el sitio que hicimos anteriormente con las páginas maestras.
Por este motivo, hemos creado la extensión de inyector JS/CSS personalizada para SharePoint Online.
Es una solución simple que carga un archivo JavaScript y CSS desde su propio sitio raíz de SharePoint en cada página moderna de SharePoint.
Hemos encontrado esto tan útil que hemos decidido hacerlo gratis para descargarlo, simplemente siga el enlace de arriba y obtenga una copia.
Una palabra de advertencia
Los selectores de CSS dependen de los nombres de las etiquetas, las id’s y las clases que se aplicarán. Si lo que está agregando a SharePoint es su propio código HTML, eso no debería ser un problema, pero si desea cambiar el estilo de los elementos DOM generados por el propio SharePoint, Microsoft puede decidir cambiar el HTML subyacente sin previo aviso y su CSS personalizado puede para de funcionar.
Con JavaScript personalizado tenemos un gran poder para agregar nuevas funciones a SharePoint, pero como dijo el tío Ben, conlleva una gran responsabilidad.
También podría haber sido Voltaire, pero estoy seguro de que lo habría dicho con acento francés 😄
La API REST de SharePoint nos permite interactuar con sitios, listas, bibliotecas y los datos y archivos que contienen y mucho más. No podemos responsabilizarnos por ninguna pérdida de datos causada por su propio código, pero si necesita ayuda para lograr sus objetivos de manera segura, podemos ayudarlo.
Antes de usar el elemento web Modern Script Editor o nuestra extensión de inyector CSS/JS personalizada, le recomendamos que pruebe sus estilos y código en un entorno de desarrollo. Puede obtener un entorno de desarrollador gratuito de Microsoft aquí.